【WordPress】JINをサイト型トップページにカスタマイズ

こんにちは、ヒツジ執事です。
この「ヒツジ執事の道具箱」ですが、そろそろ筆記具以外のテーマにも乗り出そうと思って、複数テーマを扱いやすいようにWebサイト型にカスタマイズしました。
しかし今回は… 疲れました。
控え目に言うと、グッタリして腐る寸前です。回転寿司で半日くらい誰も食べなかったマグロの赤身ような感じです。
最近ではJIN利用者によるサイト型カスタマイズも散見されるのですが、これって私のような初心者にはレベルが高過ぎるのです。CSSとやらに、あれこれと手を加えることを前提としています。
そして修正する箇所が多くなるにつれて、だんだん運営管理が大変になっていくというのが、元ITエンジニアの経験測です。
そこで今回はJINショートコードを活用し、スタイルシート(style.css)への書き込みは、数行で済む形で実現することにしました。
まだ誰もやっていないようなので、これを機会に紹介させて頂くことにします!
何だかJINを利用する価値が半減するような気もしないでもないですが、興味ある方は試してみて下さい。
(ただしもちろん、きちんとバックアップを取った上で)
目指すはマクリンさん
ブログやアフィリエイト界隈の動向に注目している方々はご存知かもしれませんが、このところマクリンさんが破竹の勢いで進撃中です。
私はブログ部のサンツォさん経由で偶然知ったのですが、そのサイトを見た時には驚きました。
古典的Webサイト設計とブログ(Weblog)が見事に融合しています。新着記事を紹介しつつ、トップページで取り扱っている重点カテゴリと纏め記事を紹介することにより、分かりやすい情報メディアに仕上がっています。
私も構想は持っていましたが、あと1年くらいはWeb軍師さんの “ネットニュースラボ” やサンツォさんの “ブログ部”のように、記事を重ねる “伝統的JINスタイル” を継続することを考えていました。
しかしこの理想が現実になっている姿を見て、思わず心を動かされてしまいました。
おまけに私の場合、平均的ブロガーに多い「数記事のアクセスが大半を占める」という状況です。そうやって考えると、少し無理してもサイト型へ移行して良さそうに思えて来ました。
またマクリンさんも、「やって良かった」との仰せでした。カテゴリーも含めて整備することになるので、閲覧者から見るとスッキリと情報整理されるのです。

そこで今回は思い切って、私も挑戦してみることにしました。
現状は、ご覧の通りです。
LP方式は採用せず
まず私が他の方々と違うのは、Webサイト型トップページなのに、2カラム(2列)方式を採用している点です。
そしてスマホでさえ、”新着記事” 以外は2カラム(2列)表示をさせています。
ちなみにJINの場合には、誰もがLP形式で固定ページを作成します。
そうすると1カラムとなってしまうし、わざわざプロフィールをトップページ用に作り込む必要も生じてしまいます。またカテゴリー一覧も、表示させることが出来なくなります。
重要部分をピックアップして表示するサイト型トップページの場合、カテゴリー表示が存在しないと、いきなり「記事一覧を参照して下さい」ということになってしまいます。
そこで私の場合、LPではなくてデフォルトテンプレートを採用しました。そしてWordPress管理画面右側のツールバーで、広告とSNS表示をオフにする設定を選びました。
そしてこのような選択をしたことで、カテゴリー一覧やプロフィールを表示させることに成功したものの、その先で延々と苦労することになった訳です。
マガジンスタイル
まず最初にやったのは、もっともお手軽な第一歩である「マガジンスタイルの採用」です。
JIN流に言うと、ベーシックスタイルからマガジンスタイルへの移行です。これはヒトデさんが “今日はヒトデ祭りだ!” で採用しているスタイルです。
記事のアイキャッチ画像が、スマホの予行方向一杯に表示されます。そして記事名が、画像の下に表示されます。
PCでは嬉しさが分かりにくいですが、スマホ利用者にとっては嬉しい変更です。JINのデフォルト設定だと、画像と記事名が2列に分かれて、小さく表示されるようになっているのです。
大きいことは良いことです… よね?
そしていよいよ次のステップとして、トップページをWebサイト型に見直す作業となりました。
しかしこれが厄介でした。
さすがにPCでは記事を2つ並列表示させて、スマホでは1列で表示させるのが理想的です。しかし皆さん、JINのピックアップコンテンツと同じように、「PCで4列表示で、スマホで2列表示」というスタイルを採用しているのです。
おまけに皆と同じようにやろうとすると、style.cssに追記作業が必要となります。しかしGoogle Page InsightsのWebサイト評価では、CSSを整理することが高速表示に有用だという改善アドバイスが表示されます。
さらに私はマクリンさんのマネをして、カテゴリーも表示したいと考えました。つまりPCでは2カラム表示するということです。
今にして思えば、この時点で白旗を上げて降参し、SANGOでマクリンさんの完コピ(完全コピー)をするべきだったと反省しています。
なぜなら一見するとシンプルで見やすいマクリンさんのサイトですが、実は高度な技によって入念に作り込まれていたのです!
(この世界では、「笑顔のさわやかな人ほど要注意!」かも… )
冥府魔道を彷徨う
カテゴリーを表示させる設定作業は、簡単に済みました。
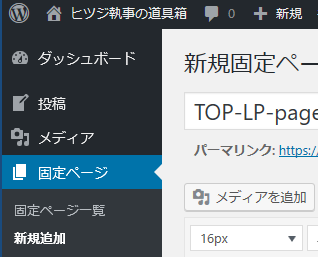
まずはJINのマニュアルで紹介されているように、固定ページを作成します。

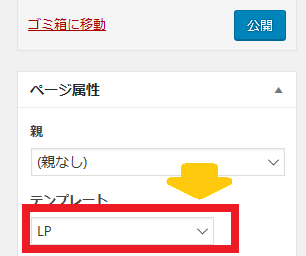
ただしこの固定ページですが、他の方々と違ってテンプレートを「LP」(ランディング・ページ)でなくて、「デフォルトテンプレート」を選択するのです。

こうすると、JINではお馴染みのサイドバーがPC表示され、スマホでは画面の下部へ表示されるようになります。ページのレイアウトは、これでオッケーです。
問題は、繰り返しになりますけど、肝心の新着記事やオススメ記事を表示する部分でした。
普通にやると、PC表示でも縦一列表示になってしまいます。そうかといって、スタイルシート(style.css)には出来るだけ近づきたくありません。
そこで思いついたのが、JINのショートコードを利用する方式です。こちらのページで説明されている「2カラム表示」を使います。
“新着記事” で部分は、この「2カラム表示」を使いました。ちょっと面倒ですが、その中に「メディアを追加」で画像を入れたり、リンク(link)ボタンで新着記事を挿入するのです。
ちなみに各カテゴリのタイトルには、JINショートコードの「見出し」を利用しています。
しかし新着記事はスマホで1カラム表示で良いのですが、オススメ記事などは逆に、スマホでも2カラム(2列)表示させたいです。
さすがにスマホで1列表示が延々と続くと、画面のスクロール操作が面倒になって来ます。
しかしdivを利用したりしても、どうしても2列表示させることが出来ません。これには参りました。
あれこれと試しているうちに、あっという間に土日が終わってしまいました。もはや心身共にボロボロです。

で、最終的にどうしたかというと、力技えテーブルを作成しました。こちらのサイトを参考にさせて頂きました。
<table border=”0”>
<tr>
<td>
<画像1><br><リンク1>
</td>
<td>
<画像2><br><リンク2>
</td>
</tr>
</table>
これでようやく、なんとなくマクリンさんのサイトに似たような感じに仕上がりました。
が、実は彼のページには及びもつきません。
細かいデザインはモチロンですけど、スマホを横に倒しても新着記事が2カラム(2列)表示にならないのです。どうやら、固定ページのフォーマットをLPでなくてデフォルト・テンプレートにしていることが原因らしいです。
この点に関しては、必殺技の「いさぎよくアッサリと諦める!」を使うことにして、一件落着させることにしました。(ヤレヤレ)
頼みはマニュアル
今回の作業内容は、だいたい以上です。
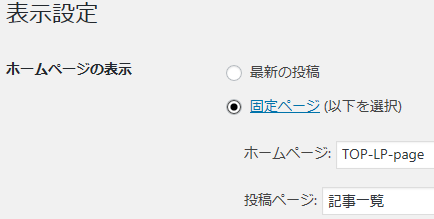
そうそう。最新記事のリンクは他の皆さんと同じく、固定ページ(ページ名は「記事一覧」)で対応しました。

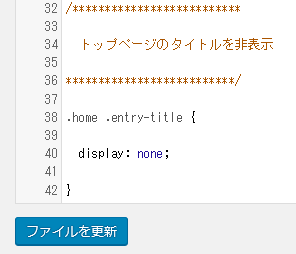
それから流石にトップページの “タイトル非表示設定” はstyle.cssを編集し、下記のような記述を追加しました。
(2021年3月23日に “しょうにゃん2” をサイト型に変更したところ、なぜか「外観」の「テーマエディタ」では上手く行きませんでした。「外観」→「カスタマイズ」→「追加CSS」で変更したら、無事に変更されました。https://bike-neko.comはテーマエディタ側での変更なので、「何かが違っている」ようです)

こうして出来上がったのが、現在のトップページです。
出来ればもっと見栄え良くしたいですが、そもそも記事内容がショボいです。ともかく100記事投稿を優先させましたので。(ちょっと言い訳)
早々にリライト(現在は110記事程度)した方が望ましいので、今回は作業完了ということに相成りました。
まとめ(まずは一段落)
こうして無謀にも、WordPressのJINテーマに手を加えて、サイト型トップページにカスタマイズしてしまいました。
おかげでMikanお嬢様の夏休みの宿題は、これからラストスパート開始です。
なかなか、Webサイト型トップページ作成というのも大変です。
このようなやり方もあるということで、少しでも誰かのお役に立つことがあれば嬉しいです。
ではまた。

